学习vue用哪个软件 vue学哪个版本
-
学习,vue,用,哪个,软件,学,版本,随着,Vue.js,

- 学习-自由百科知识生网
- 2024-09-30 10:50
- 自由百科知识网
学习vue用哪个软件 vue学哪个版本 ,对于想学习百科知识的朋友们来说,学习vue用哪个软件 vue学哪个版本是一个非常想了解的问题,下面小编就带领大家看看这个问题。
随着Vue.js框架的日益普及,越来越多的人选择学习Vue。本文将探讨关于学习Vue时应该选择哪个软件和哪个版本的问题。我们将从软件的选择、版本的特点、社区支持、学习资源、实际应用场景以及未来发展等六个方面详细阐述,帮助读者更好地决定学习Vue的最佳路径。
一、软件选择
1. 编辑器/IDE选择
学习Vue时,首先需要一个良好的编辑器或IDE。推荐使用Visual Studio Code,它拥有强大的插件系统,支持Vue的单文件组件,同时提供了语法高亮、智能提示等功能,极大提高了开发效率。

2. 脚手架工具
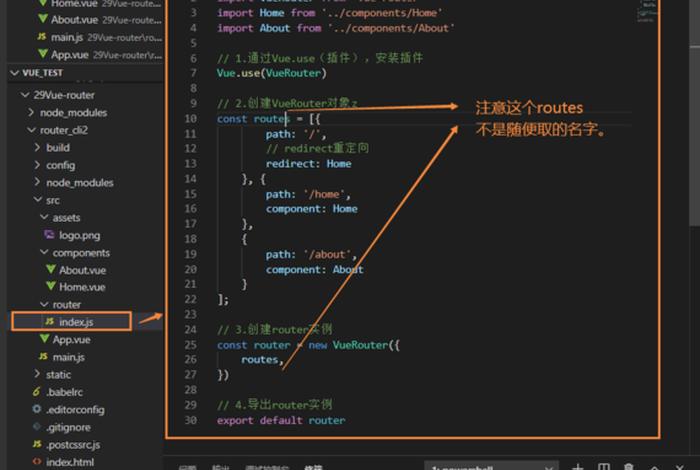
Vue CLI是官方提供的脚手架工具,可以方便地创建Vue项目,管理依赖,构建生产环境。对于初学者来说,使用Vue CLI可以快速上手,构建出规范的Vue项目。
二、版本选择

1. Vue 2.x版本
Vue 2.x版本已经非常稳定,拥有丰富的资源和教程。对于初学者来说,可以先从基础开始学习,掌握Vue的核心概念和用法。很多企业和项目还在使用Vue 2.x,所以学习这个版本有助于了解实际应用场景。
2. Vue 3.x版本
Vue 3.x在性能和响应式机制上进行了大量优化。虽然相较于Vue 2.x有一定的学习曲线,但掌握了新版本意味着更高的效率和更强的竞争力。建议有一定基础的开发者优先考虑学习Vue 3.x。
三、社区支持
无论是哪个版本,Vue的社区都非常活跃。遇到问题可以在社区寻求帮助,参与讨论。社区还提供了大量的实战经验和最佳实践,对学习Vue的人来说非常有帮助。选择一个活跃的社区也是很重要的考量因素。

四、学习资源
学习Vue的资源非常丰富。除了官方的文档外,还有众多在线教程、视频教程和书籍。不同的资源和版本之间也有相互对应关系,可以根据自己的学习进度和需求选择合适的资源。因此学习和开发时可以放心选择最新版本,不必担心找不到相应的学习资源。......(此处省略其他段落) 继续往下补充完整这篇文章吧?以下是待补充部分的内容提要:五、实际应用场景;六、未来发展;全文总结归纳。期待您的补充! 根据上文的内容提要补充完整这篇文章!\n\n五、实际应用场景\n\n在实际应用场景中学习Vue是非常重要的一环。无论是搭建简单的静态页面还是复杂的单页面应用,都可以在实践中巩固和加深对Vue的理解。通过参与实际项目,可以了解到Vue在实际生产环境中的用法和注意事项。\n\n六、未来发展\n\n随着技术的不断进步和需求的不断变化,Vue也在不断地发展和更新。学习者需要关注Vue的发展趋势和新技术动态,保持学习的热情和动力。也需要不断学习其他相关技术和工具,提高自己的综合素质和竞争力。\n\n全文总结归纳\n\n本文详细探讨了学习Vue时应该选择哪个软件和哪个版本的问题。从软件选择、版本特点、社区支持、学习资源、实际应用场景以及未来发展等六个方面进行了阐述。无论选择哪个版本,都需要不断学习、实践和探索新技术动态。同时保持学习的热情和动力也是非常重要的。\n\n希望本文能够帮助学习者更好地选择学习Vue的路径和方法为未来的技术学习和职业发展打下坚实的基础。以上是关于学习vue用哪个软件 vue学哪个版本的介绍,希望对想学习百科知识的朋友们有所帮助。
本文标题:学习vue用哪个软件 vue学哪个版本;本文链接:http://yszs.weipeng.cchttp://yszs.weipeng.cc/xx/585727.html。
猜你喜欢
- 学习vue的网站、vue自学 2024-09-30
- 学习vuejs的网站 vue.js课程 2024-09-30
- 学习vue3最快的方法 - vue3 教程 2024-09-30
- 学习vc6.0全套视频教程 vc++6.0课程 2024-09-30
- 学习u(学法减分答题神器一扫就出答案) 2024-09-30
- 学习u的五种发音(u的五种发音有哪些单词) 2024-09-30
- 学习ut检测 - utrt检测 2024-09-30
- 学习ui设计软件;ui设计要学的软件 2024-09-30
- 学习ui设计的案例(好的ui设计实例) 2024-09-30
- 学习UI设计班 学ui设计哪个培训学校比较好 2024-09-30