前端必学、前端必学的知识
-
前端,必学,、,必,学的,知识,一,、,前端,必学,

- 学习-自由百科知识生网
- 2024-09-13 20:00
- 自由百科知识网
前端必学、前端必学的知识 ,对于想学习百科知识的朋友们来说,前端必学、前端必学的知识是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、前端必学知识概览
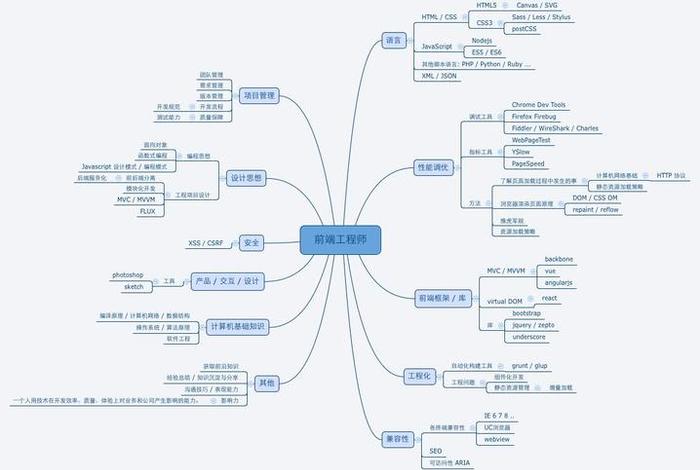
在网页开发与交互设计的领域中,前端技术无疑是核心技能之一。前端开发者需要掌握一系列的知识与工具,包括HTML、CSS、JavaScript等核心语言,以及相关的框架和库。以下是前端必学的知识的详细解读。
二、HTML基础
HTML是网页开发的基础,是所有前端技术的基石。学习者需要掌握HTML的基本结构,包括文档声明、元素分类、属性设置等。除此之外,还需了解HTML5的新特性,如语义化标签、多媒体嵌入、离线存储等。掌握HTML,可以为网站的架构搭建坚实的基石。
三、CSS样式设计

CSS负责网页的样式设计,包括布局、颜色、字体、动画等。前端开发者需要精通CSS的选择器、盒模型、布局方式(如Flexbox和Grid)以及动画和过渡效果。响应式设计也是现代前端的重要部分,要求开发者能根据设备屏幕大小和方向进行适配。
四、JavaScript交互开发
JavaScript是前端的核心语言,用于实现网页的交互功能。掌握JavaScript的基本语法、数据类型、函数、事件是基础中的基础。还需要深入学习DOM操作、AJAX技术,以及现代前端框架如React、Vue.js和Angular等,这些框架能大大提高开发效率和代码质量。
五、前端框架与库

随着前端技术的不断发展,出现了许多优秀的框架和库,如Bootstrap、jQuery等。这些工具可以大大简化开发过程,提高开发效率。掌握这些框架和库的使用,能更快速地进行项目开发,同时提高项目的可维护性。
六、响应式设计与性能优化
在现代前端开发中,响应式设计和性能优化是不可或缺的技能。开发者需要了解如何优化网页加载速度、减少资源消耗,以及如何使网站在各种设备上都能良好地运行。前端安全也是一个不可忽视的方面,需要了解如何保护用户数据的安全。

前端必学的知识涵盖了HTML、CSS、JavaScript以及相关的框架和库。只有全面掌握这些知识,并不断更新自己的技能库,才能在这个快速变化的领域立足。对于前端开发者来说,持续学习和实践是关键,只有这样,才能在激烈的竞争中保持优势。
以上是关于前端必学、前端必学的知识的介绍,希望对想学习百科知识的朋友们有所帮助。
本文标题:前端必学、前端必学的知识;本文链接:http://yszs.weipeng.cchttp://yszs.weipeng.cc/xx/583771.html。
猜你喜欢
- 前端要怎么学 前端怎么学好 2024-09-13
- 前端学习软件(前端初学者用什么软件) 2024-09-13
- 前端学习路线(前端开发学习路线) 2024-09-13
- 前端学习资源 前端开发教程2020资源 2024-09-13
- 前端学习详细路线图 - 前端自学路线图 2024-09-13
- 前端学习网站建设教程,前端网站设计 2024-09-13
- 前端学习培训班、前端课程培训 2024-09-13
- 前端学习一般要多久;有前端基础学前端要多久 2024-09-13
- 削西是什么、削廋的意思 2024-09-13
- 刻苦学习成语,刻苦好学的成语故事 2024-09-13